|
|||||
|
|||||
|
|||||
|
|||||
| מדברים וידאו | |||||
 | |||||
 | |||||
                 |
|||||
אייקון לאתר אינטרנט שלך favicon
אחת הדרכים להפוך את אתר האינטרנט שלך לאישי יותר כך שיתבלט תוך חיזוק המותג שלך היא על-ידי הוספת favicon לכתובת אתר האינטרנט שלך.
מה זה Favicon?
Favicon הינו קיצור של "Favorite Icon” - בעברית "סמל מועדפים".
זוהי תמונה תמונה קטנה ליד כתובת אתר האינטרנט שאתה רואה בחלון הדפדפן.
להלן מספר דוגמאות:
http://www.smsite.co.il/


למה צריך favicon?
- מייחד ומבדל את האתר שלכם מאחרים, עוזר לגולש למצוא את האתר שלכם בין טאבים אחרים שפתוחים בדפדפן
- קל יותר לגולש שלכם לעבור בין הטאבים
- קל יותר למצאו את האתר במועדפים
![]()

![]()
![]()
איך להוסיף אייקון לאתר שלך favicon?
1. ב5 דקות נעזור לכם באמצעות המדריך הקצרצר הבא ליצור קובץ בעל סיומת ico, אותו נשמור אותו במקום נוח במחשב על מנת להעלות אותו לאתר.
2. איך ליצור קובץ מסוג זה?
- נדרש שיהיה לך קובץ עם הלוגו. כדאי לוודא שהלוגו נראה טוב גם בגדלים קטנים. טיפ! עדיף לוגו מרובע ועם רקע שקוף.
- גלוש לכתובת http://www.favikon.com
- העלה את הקובץ על ידי לחיצה על "עיון..” או "browse..”
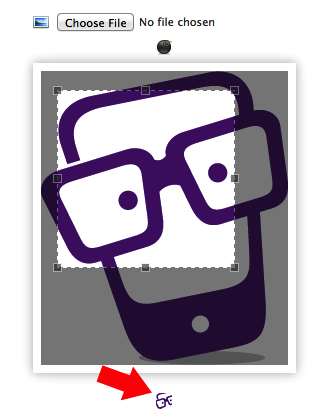
- סמן את החלק בלוגו שלך שתרצה שיופיע באייקון.
טיפ! בכל שינוי תוכלו לראות בזמן אמת בחלק התחתון איך הלוגו יראה בסוף התהליך: 
- לחץ על "Download ico” כדי להוריד אותו.
3. שלב אחרון וסופי:
שלח את הקובץ לחברה שבנתה לך את האתר על מנת להטמיע את הקובץ.
במידה ויש לך גישה לקבצי האתר:
- העלה את הקובץ לשרת
- הוסף את התגיות הבאות לקוד של האתר בין התגיות HEAD עם נתיב הקובץ האמתי שלכם, יש להחליף את “images/smsite.ico” בנתיב ושם התמונה שלכם.
![]()
בהצלחה עם ה- Favicon החדש שלכם :)
| |||
|
|
|||
|
|
|||
| |||
|
|
|||